Introducing WebHooks for Ethereum
Webhooks are the best way for server-side apps to send automated messages or information to other server-side apps. So how do you accomplish this in the Web3 world where your dApp is based on Ethereum blockchain?

We created QuickNode WebHooks to allow customers to bring Web3 smart-contract event listeners to Web2, by handling the discovery and notification of new smart-contract events in real-time. This means customers don’t have to un a server 24/7 to doing their own polling or websocket listening.

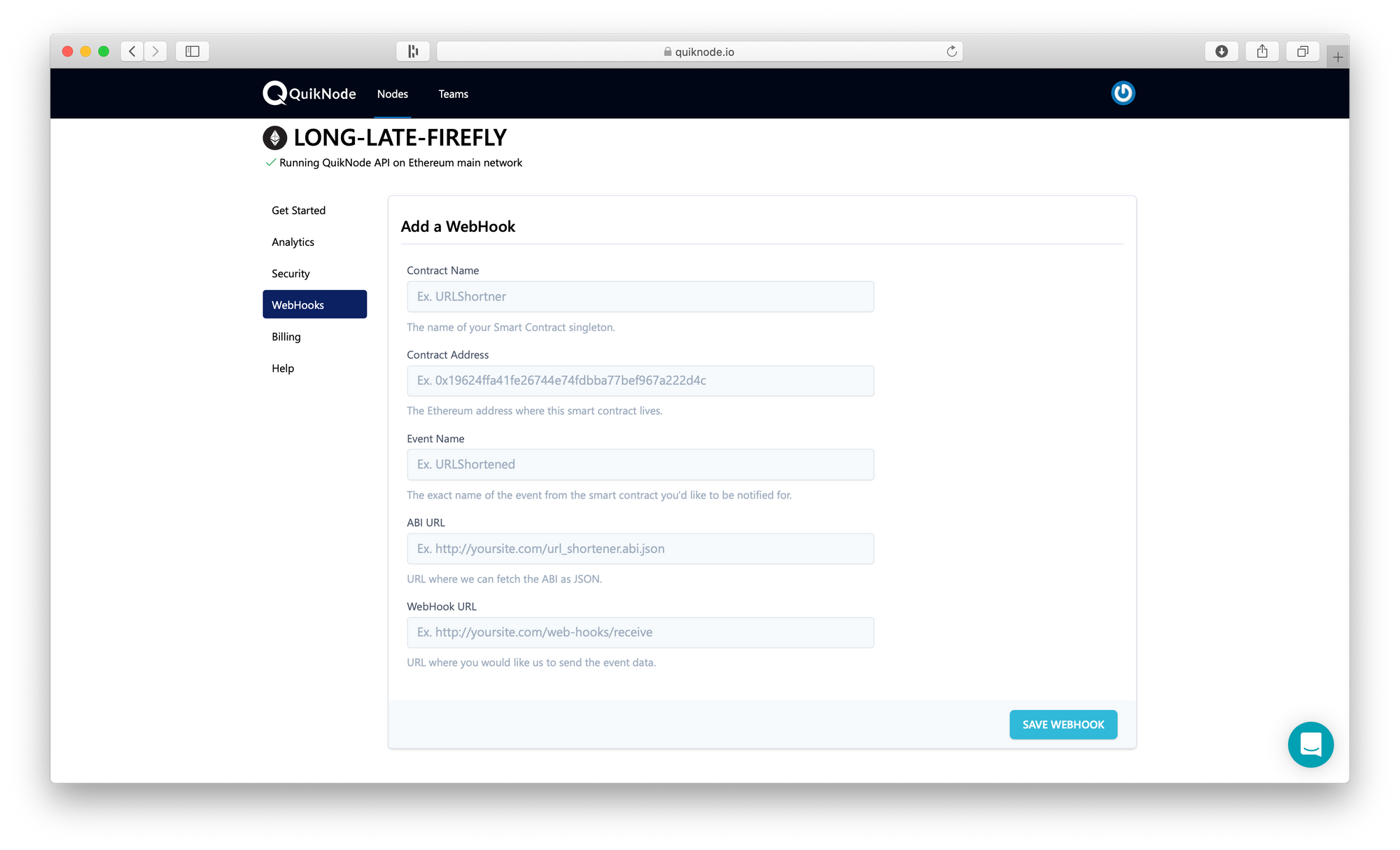
With WebHooks we just ask you to tell us which smart-contract you want events from, what events you want to be notified of, and where to send those events - we take care of subscribing to those events, establishing filters, restarting websocket connections and more. You just get clean, deduplicated events along with their associated arguments and respective transaction id.
We offer full logs of every webhook we send you, with full text search on every request, response, and status code.
We built WebHooks because of customer feedback from Avastars.io. They run 100% serverless and needed a way to avoid running infrastructure 24/7 to get every event happening on their NFT contracts. They’ve been an epic beta customer and we’re super thankful to Cliff Hall & the rest of the team for collaborating with us to get WebHooks to a point where a lot more people can use it!
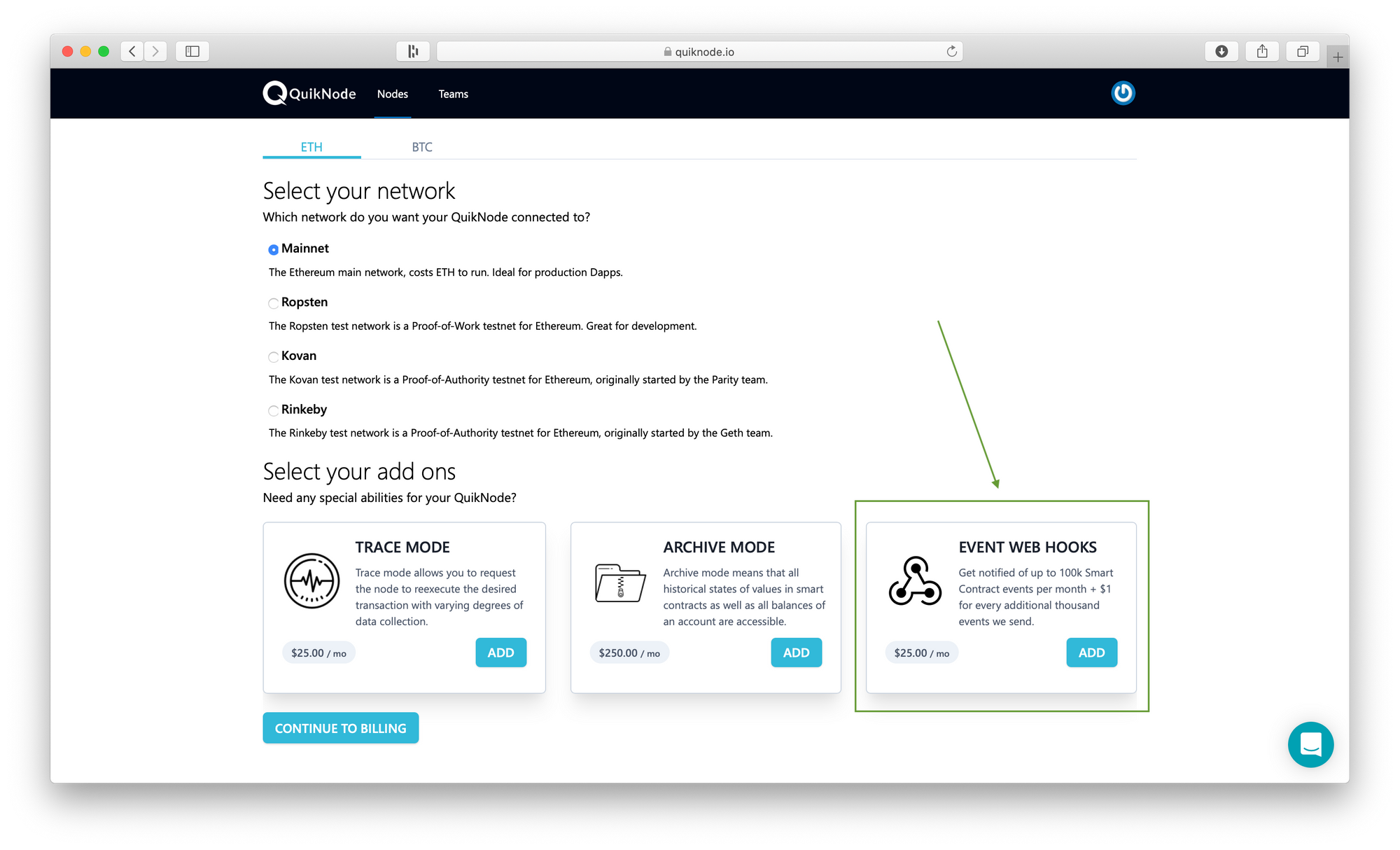
To get started, just head over to QuickNode.com and select an API plan, then add the WebHooks add-on – and you're ready to set up your first Ethereum webhook (follow a-to-z setup guide)!

Need help with your project or have questions? Contact us via this form, on Twitter @QuickNode, or ping us on Discord!
About QuickNode
QuickNode is building infrastructure to support the future of Web3. Since 2017, we’ve worked with hundreds of developers and companies, helping scale dApps and providing high-performance access to 16+ blockchains. Subscribe to our newsletter for more content like this and stay in the loop with what’s happening in Web3! 😃